Для начала нам понадобится архитектурная модель. Далее мы ее подгружаем в созданный проект ЭОМ (для примера будем брать общедоступные шаблоны ADSK, хотя выбор шаблона в данном случае не играет никакой роли, можно произвести все эти операции без шаблона).
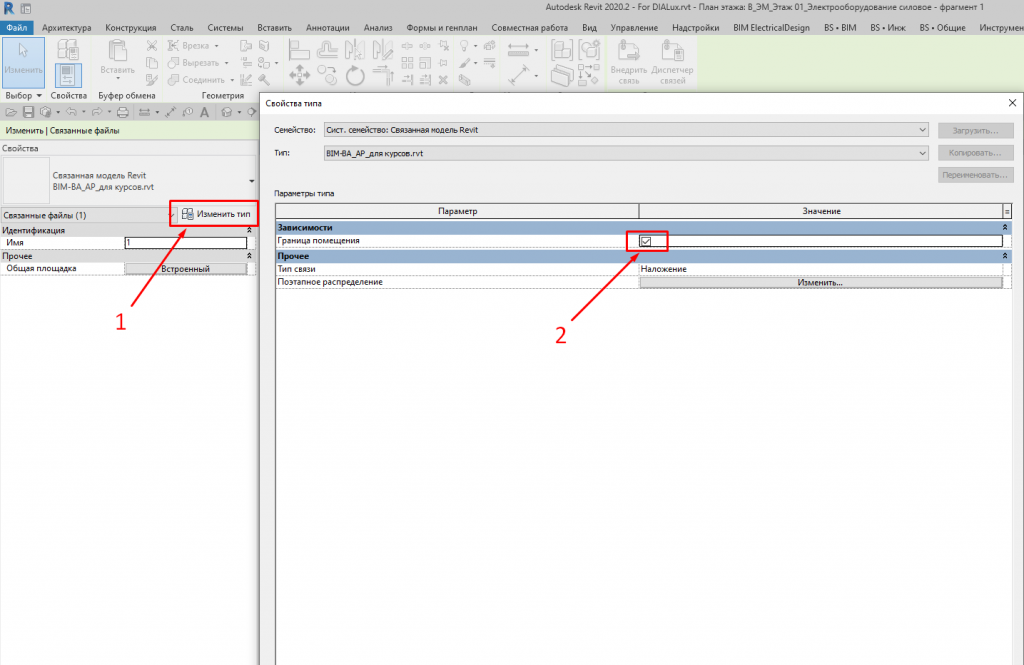
В первую очередь нам необходимо проставить пространства. Для того, чтобы это сделать по связанной архитектурной модели, необходимо зайти в настройки типа связанной модели и включить границы помещения:

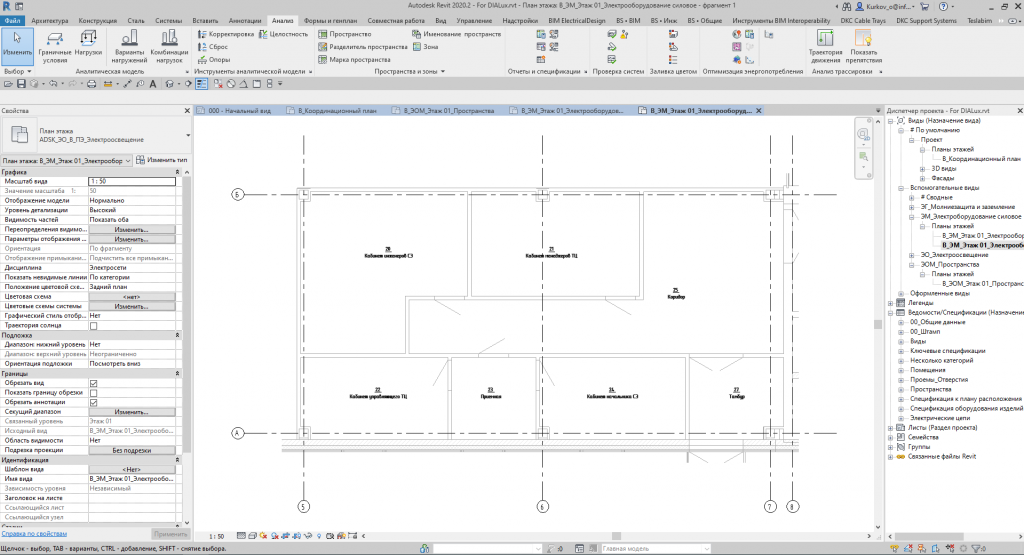
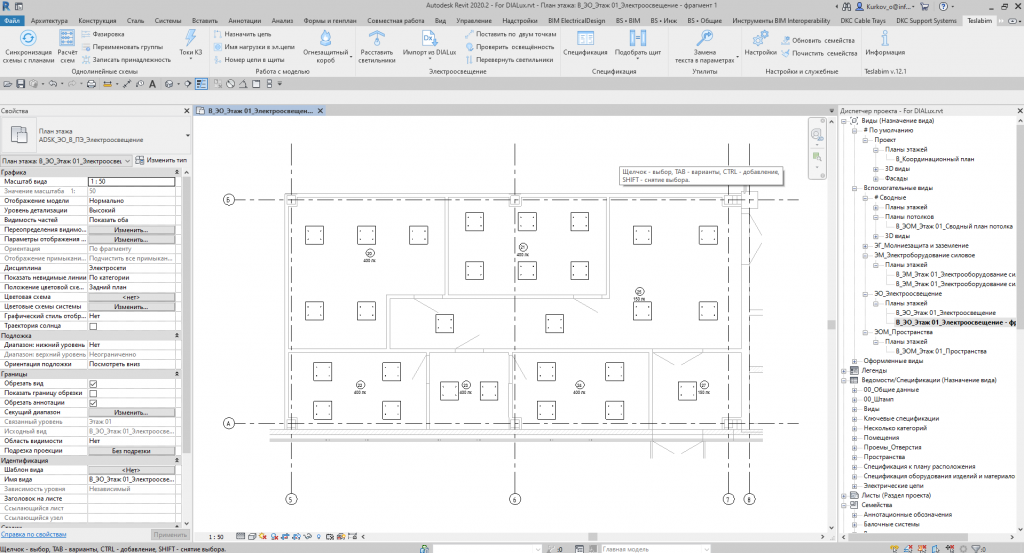
Далее создаем пространства (вручную или автоматически), при этом не забываем указывать высоту пространства (от уровня до уровня или вручную). После этого можно данные пространства переименовать (автоматически с помощью иконки «именование пространств»). Настраиваем рабочие плоскости в проекте. В итоге получим планировку в нашем разделе с проставленными пространствами:

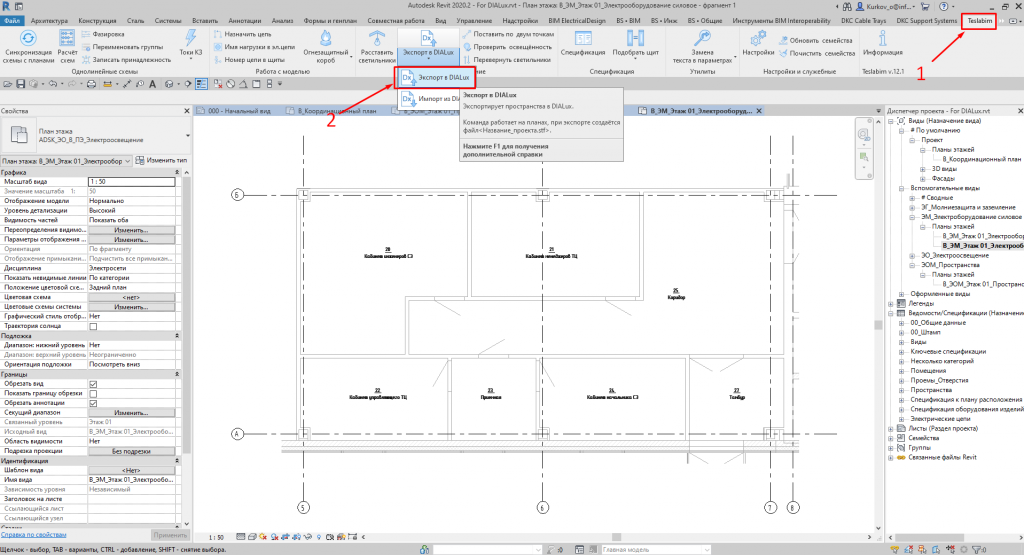
После этого мы можем экспортировать в DIALux. Для этого переходим в линейку «Teslabim»* и нажимаем на иконку «Экспорт в DIALux».

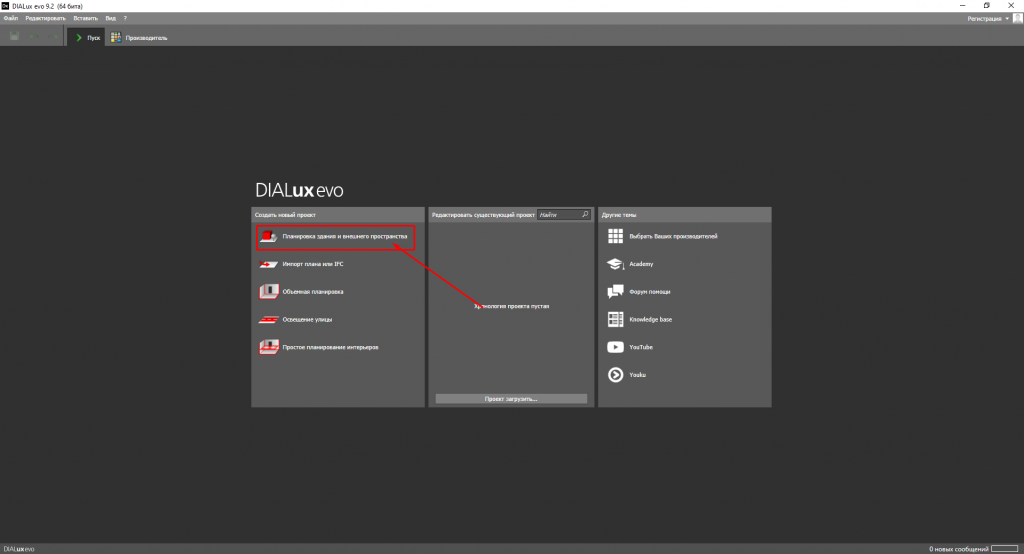
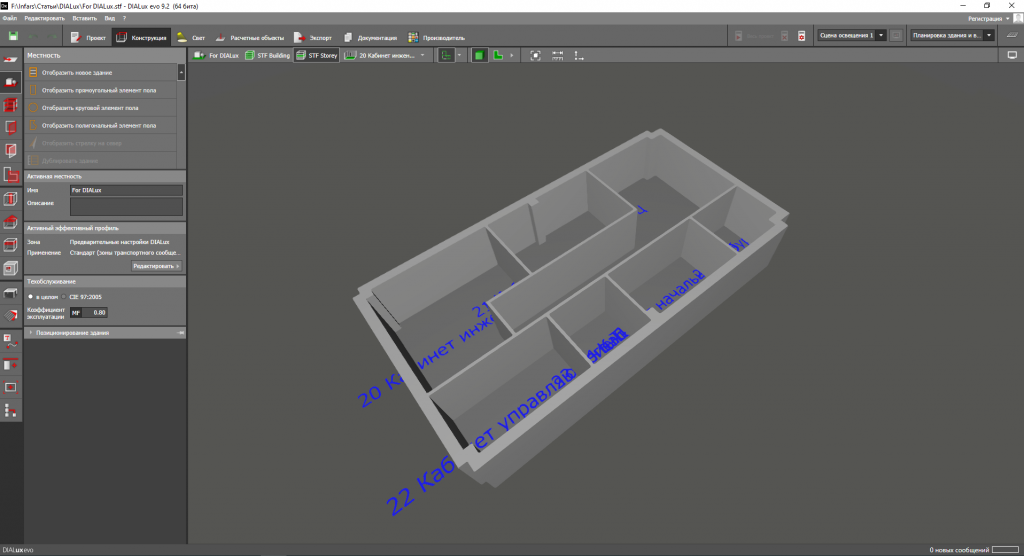
Экспорт в DIALux происходит в формате .stf. Далее открываем DIALux и нажимаем на «Планировка здания и внешнего пространства»

Экспортируем файл .STF

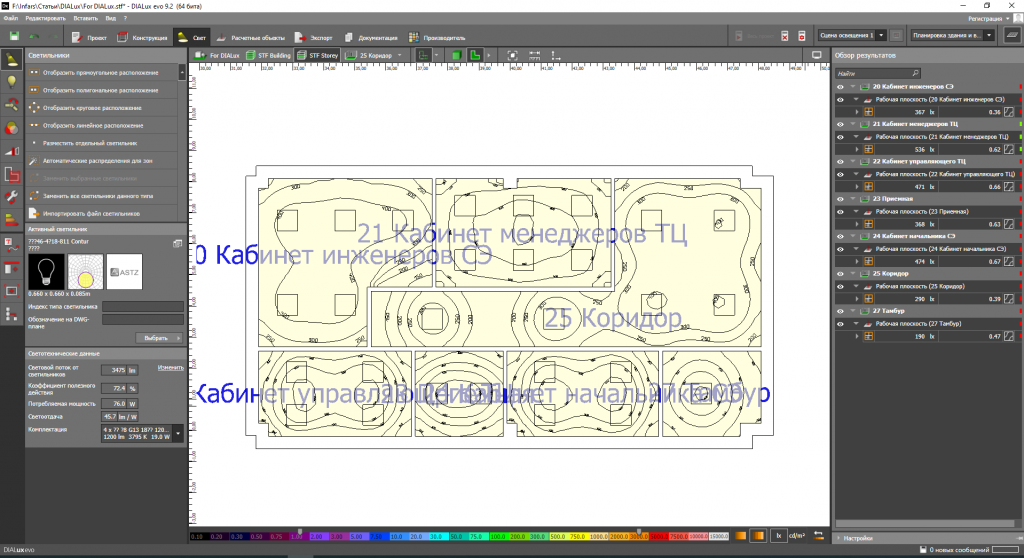
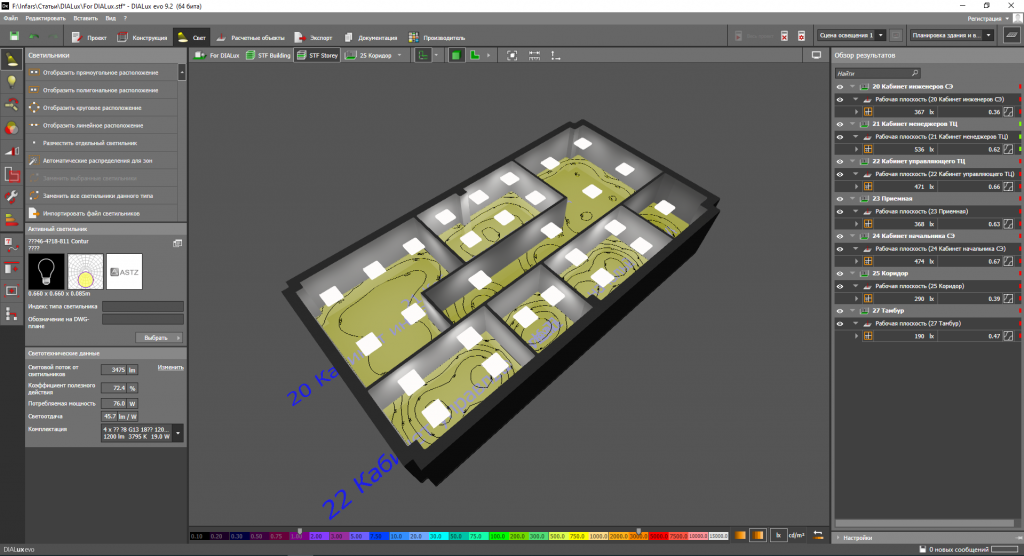
Подгружаем светильник в DIALux и расставляем. Можем произвести расчет освещенности.


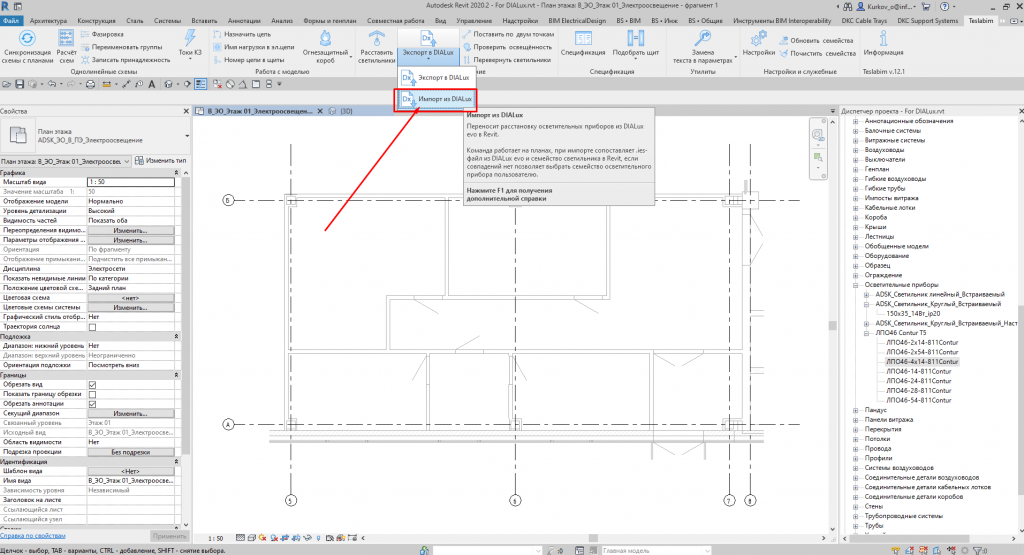
Далее сохраняем в родном формате DIALux (.evo). Открываем Revit и через команду импорта загружаем файл изDIALux.

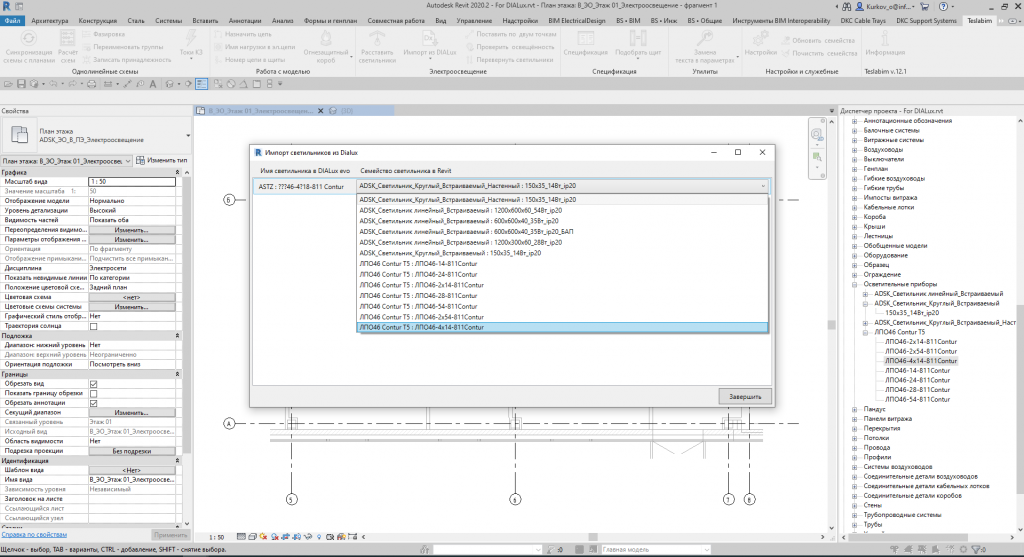
В появившимся меню мы делаем сопоставление светильников из DIALux с семейством и типом в Revit(предварительно необходимо загрузить необходимые типоразмеры семейства в Revit).


Пример светильника для DIALux и для Revit Вы можете скачать в раздаточных материалах и попробовать импорт/экспорт.
*Плагин от Teslabim вы можете скачать на сайте разработчика https://www.teslabim.ru/






.svg)

.svg)





 Заказать обратный звонок
Заказать обратный звонок